반응형
본 게시물은 유튜브 "개발자의 품격" 님의 강의를 토대로 작성 되었습니다

폴더 하나 만들어주고 터미널을 열어서
기본적인 react 세팅을 해주는 명령어를 입력합니다
npm init react-app myapp
입력하기
(myapp 부분은 원하는 이름 넣기)

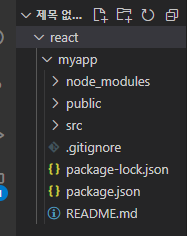
앞으로 src 폴더에 코드를 작성해 나가며
프로젝트를 완성하자
이제 [ cd myapp ] 을 입력해서 프로젝트 경로를 이동 후
[ npm start ] 를 입력 해주면 localhost:3000에 접속할 수 있게 된다 ( 포트 3000 = 디폴트 )


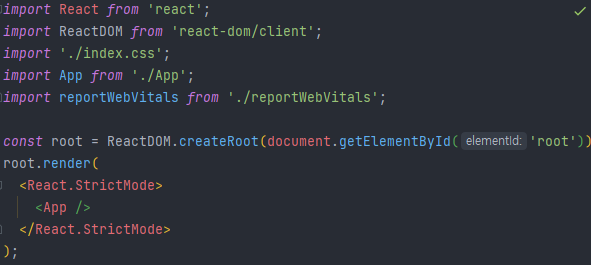
index.js 파일로 가보자
이제 root.render 안에 jsx (js+xml)로 입력한 것들이
index.html 의 id="root" 에 출력이 되게 된다
그 출력된 것이 바로 위에 있는 [ import App from './App'; ] 부분이 되시겠다
(+ App.js 에서 js 생략 가능)
728x90
반응형
'프로그래밍 > 리액트 react' 카테고리의 다른 글
| 리액트 튜토리얼 ( 기초 입문 ) - 5 (0) | 2022.11.22 |
|---|---|
| 리액트 튜토리얼 ( 기초 입문 ) - 4 (0) | 2022.11.17 |
| 리액트 튜토리얼 ( 기초 입문 ) - 3 (0) | 2022.11.17 |
| 리액트 튜토리얼 ( 기초 입문 ) - 2 (0) | 2022.11.17 |
