본 게시물은 유튜브 "개발자의 품격" 님의 강의를 토대로 작성 되었습니다
이제 메뉴를 만들어 보자!
앞으로 필요한 개념으로 라우팅 이라는 것이 있다
라우팅이란,
브라우저 url이 바뀔 때마다
보여줄 컴포넌트를 맵핑 한 후, 그 컴포넌트를 라우팅하는 과정. 이다
라우팅을 하려면 모듈을 새로 설치해야한다
경로를 myapp으로 지정 해준 후 아래 명령어를 새로운 터미널에 입력하자
npm install react-router-dom@6
리액트의 라우터의 돔을 버전6 으로 가져와 설치한다
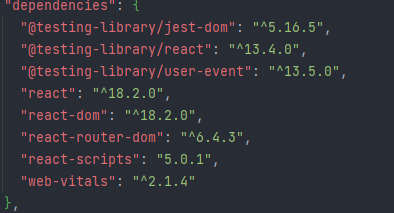
설치가 완료되면 package에서 확인 가능하다

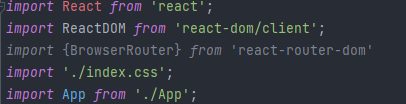
그리고 index.js에 BrowserRouter 를 import 해주자

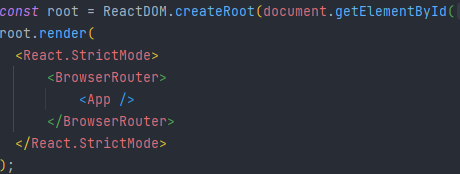
그리고 또 index.js에 다음과 같이 작성해주자

그 다음으로,
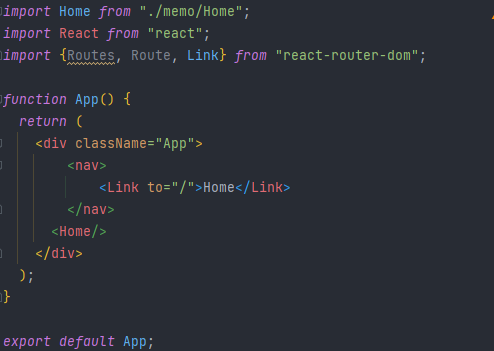
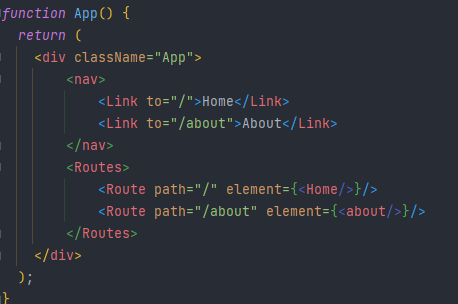
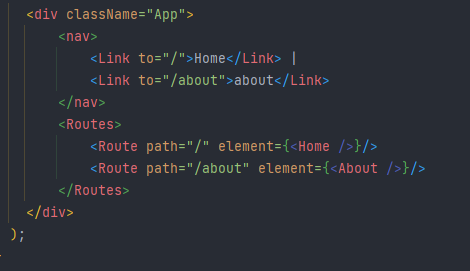
app.js에 다음과 같이 작성 해주자

여기서 Link는 최종적으로 <a> 태그로 변환이 된다
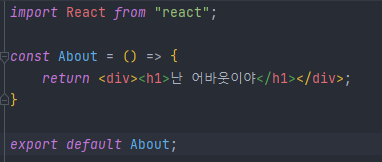
Home과 같은 경로에 About을 똑같이 하나 만들어줍니다
( 보기와 같이 화살표함수를 사용해도 됩니다)
주의! - 컴포넌트 이름은 반드시 영어 대문자로 시작해야합니다!

그리고 그 아래에 Routes를 입력해서

이런 모습이 된다
Link에서 to="/" 안에 있는 녀석을 Routes에 Route 중에서 path를 기준으로 찾아서
Route뒤에 element 안에 있는 녀석을 불러온다
는 느낌입니다
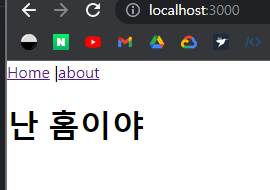
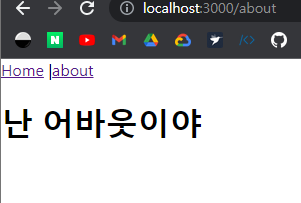
그럼 다음과 같은 결과를 볼 수 있습니다



정리하자면 App.js 에서 nav 태그는 위에 그대로 있고
Routes에서 현재 url에 맵핑된 컴포넌트만 표시되는 방식입니다
'프로그래밍 > 리액트 react' 카테고리의 다른 글
| 리액트 튜토리얼 ( 기초 입문 ) - 5 (0) | 2022.11.22 |
|---|---|
| 리액트 튜토리얼 ( 기초 입문 ) - 4 (0) | 2022.11.17 |
| 리액트 튜토리얼 ( 기초 입문 ) - 2 (0) | 2022.11.17 |
| 리액트 튜토리얼 ( 기초 입문 ) - 1 (0) | 2022.11.17 |
