반응형
본 게시물은 유튜브 "개발자의 품격" 님의 강의를 토대로 작성 되었습니다
이제 본격적으로 컴포넌트를 생성해보자
src 폴더에 원하는 이름으로 폴더를 하나 만들어주자
나는 메모 어플리케이션이 목적이기에 memo라는 이름을 지어주었다
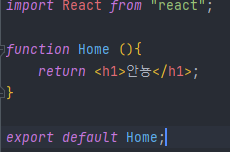
그리고 그 안에 Home 이라는 js 파일을 만들어주자

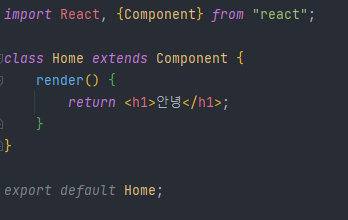
리액트에는 크게 두 가지 컴포넌트가 존재한다


아무래도 심플해서인지 함수형 컴포넌트를 더 많이 사용하는 추세이기에
함수형 컴포넌트로 작성을 해보도록 하자

기존 html 태그와 완벽히 같지는 않기에, className 이라고 지정 해줘야 class가 되는 부분 주의하자
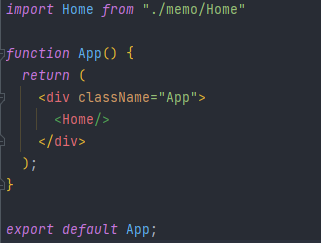
기존에 불러오던 App.js에
만들어 두었던 Home.js 를 import 한 후
header 부분을 지운 후 Home 을 넣어주었다
그러면

728x90
반응형
'프로그래밍 > 리액트 react' 카테고리의 다른 글
| 리액트 튜토리얼 ( 기초 입문 ) - 5 (0) | 2022.11.22 |
|---|---|
| 리액트 튜토리얼 ( 기초 입문 ) - 4 (0) | 2022.11.17 |
| 리액트 튜토리얼 ( 기초 입문 ) - 3 (0) | 2022.11.17 |
| 리액트 튜토리얼 ( 기초 입문 ) - 1 (0) | 2022.11.17 |
