반응형
본 게시물은 유튜브 "개발자의 품격" 님의 강의를 토대로 작성 되었습니다
이번엔 사용자의 입력을 받는 Input 컴포넌트를 만들어 봅시다
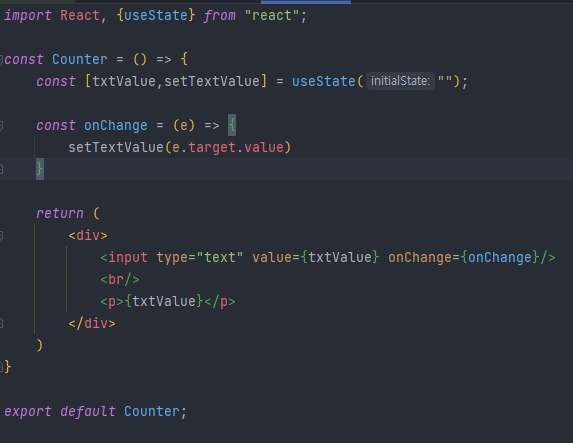
똑같이 컴포넌트 폴더에 Input.js 를 만들어주고 다음과 같이 작성 해줍니다

입력시 이벤트 그룹의 onChange 함수가 호출 되고
그에 따라서 현재 컴포넌트에서 만들어둔 onChange 함수가 호출이 됩니다
그리고 그 안에 있는 setTextValue가 실행이 되고
마지막으로 useState가 실행 되며 프로세스가 마무리 됩니다
곧 바로 이 다음, 여러 입력을 받는 예제도 작성 해봅니다
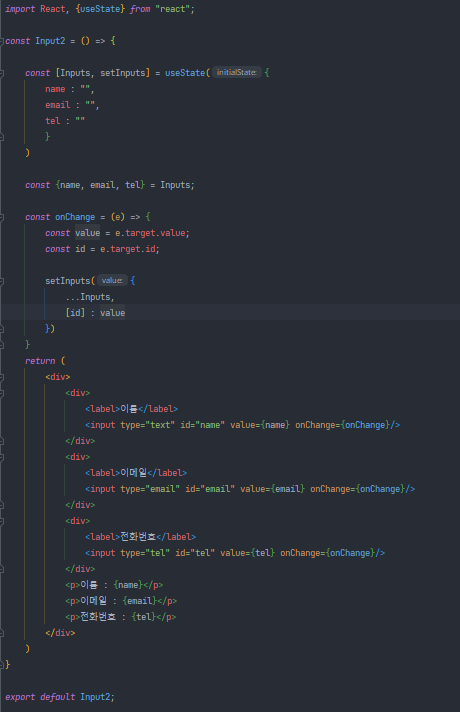
Input2라는 이름으로 이 다음 코드를 작성 해봅시다

디스트럭쳐링으로 선언한 변수를 스프레드로 불러와서
id 값과 같은 키를 찾아서 값을 처리 해준다
728x90
반응형
'프로그래밍 > 리액트 react' 카테고리의 다른 글
| 리액트 튜토리얼 ( 기초 입문 ) - 4 (0) | 2022.11.17 |
|---|---|
| 리액트 튜토리얼 ( 기초 입문 ) - 3 (0) | 2022.11.17 |
| 리액트 튜토리얼 ( 기초 입문 ) - 2 (0) | 2022.11.17 |
| 리액트 튜토리얼 ( 기초 입문 ) - 1 (0) | 2022.11.17 |
